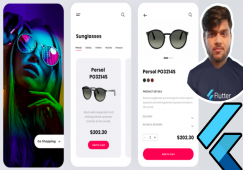
Buying Frames UI from Scratch in Flutter
Build an awesome Buying Frames ui all from scratch with flutter
SKILLS YOU WILL GAIN
- Flutter
- Dart
- UI development
- Flutter UI Development
- Flutter UI basics
- Flutter component Usage
- How to make ui’s in flutter
- flutter project building
- Flutter ui project building
WHAT YOU WILL LEARN
- Flutter
- Dart
- UI development
- Flutter UI Development
- Flutter UI basics
- Flutter component Usage
- How to make ui’s in flutter
- flutter project building
- Flutter ui project building
Prerequisites
User Reviews
Be the first to review “Buying Frames UI from Scratch in Flutter”

Buying Frames UI from Scratch in Flutter
Original price was: ₹995.00.₹199.00Current price is: ₹199.00.




There are no reviews yet.